Legge ned MP4 til HTML - Her er den ultimate guiden du bør vite
Hva bør du gjøre hvis du trenger å sette inn MP4-videoer i HTML? Hvis du ikke var kjent med HTML5-kodeken, kan du enkelt finne den detaljerte prosessen. I tillegg kan du også lære mer om hvordan du justerer MP4-filene for HTML, samt de ofte stilte spørsmålene om å spille av videofiler i Chrome, Safari, Internet Explorer, Opera og flere andre nettlesere fra artikkelen.

Del 1: Hvordan legge inn MP4-videoer i HTML
Det er to grunnleggende metoder for å sette inn MP4 i en HTML-side, tagge og sette inn en videofil ved hjelp av en lenke. Bare lær mer informasjon om HTML 5-koden som nedenfor.
HTML Codec for innebygd MP4-video til HTML
Det er den grunnleggende metoden for å legge inn MP4-video i HTML. Selvfølgelig kan du også kontrollere de faktiske dimensjonene til MP4-vinduet med høyde og bredde. Du kan også bruke Loop for å starte på nytt når du er ferdig og autoplay å starte eller ikke begynne å spille av videofilene etter at siden er ferdig lastet. Dessuten kan du også bruke skjult for å angi om knappene er skjult eller ikke.
HTML Codec for Sett inn MP4-video ved hjelp av en kobling
filmnavn
Hvis du allerede har lastet opp MP4-filene til serveren din, kan du bruke en kobling for å sette inn MP4 på HTML-siden. Selvfølgelig kan du laste opp MP4 til YouTube regnskap. YouTube vil gi HTML-koden for å sette inn YouTube-filene i MP4 i HTML-koden din med følgende koder.
Metode 1:
Metode 2:
Metode 3:
Del 2: Hvordan finpusse MP4-filer for HTML
Hva bør du gjøre hvis du hadde en MKV-fil til HTML? Hvordan konvertere andre videoer til MP4 H.264, eller til og med finjustere bildefrekvensen, bithastigheten, samplingsfrekvensen og andre parametere for MP4? Tipard Video Converter Ultimate er en allsidig MP4-omformer og komprimering for å lage en passende MP4 for HTML-webside med letthet.
- 1. Konverter MKV, AVI, WebM og andre filer til MP4 for HTML i klikk.
- 2. Komprimere MP4-videoene til en mindre størrelse som avspilles jevnt.
- 3. Gjør videokodek, bitrate, bildefrekvens, lydkanal og mer.
- 4. Rediger MP4 med beskjæring, rotering, vannmerke, legge til filter, etc.
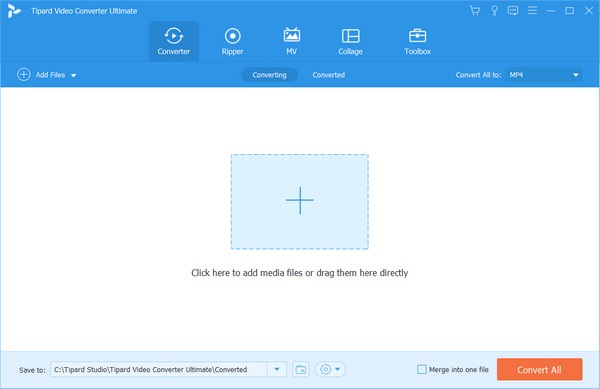
Trinn 1 Last ned og installer MP4-omformeren, start programmet på datamaskinen din. Velg Converter alternativet og klikk på I tillegg til for å laste inn videofilene i programmet. Selvfølgelig kan du også dra og slippe videoen inn i programmet.

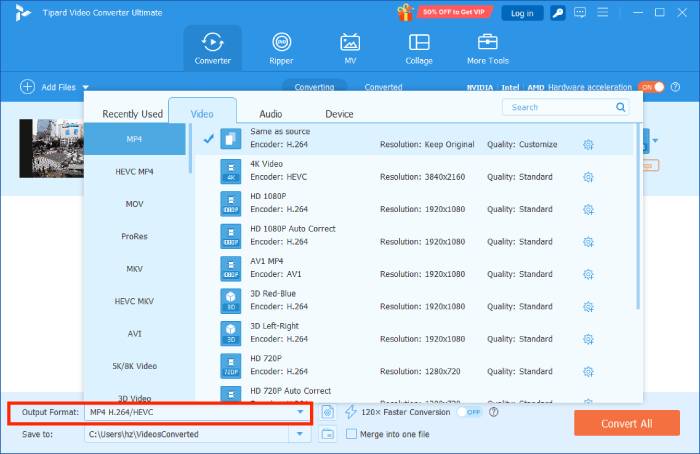
Trinn 2 Velg utdataformat som MP4-format, 4K MP4 og mer annet filformat. Du kan klikke på Gear ikon for å finjustere videokodek, bildefrekvens, bitrate, lydkanal, lydkodek, samplingsfrekvens og flere andre parametere i henhold til ditt behov.

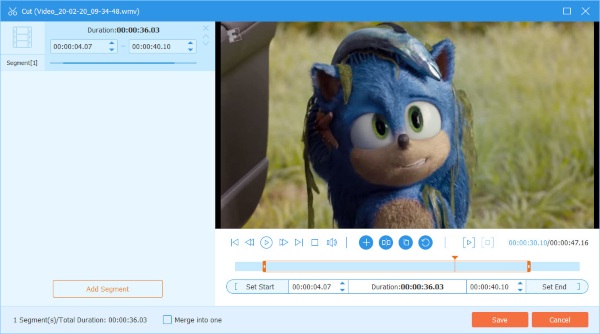
Trinn 3 Du kan klikke på Klipp alternativet og trimme ønsket del av MP4-videoen du vil legge inn i HTML. Det lar deg også legge til et nytt segment, dele videoen i deler, kopiere og lime inn segmentet, eller til og med kombinere dem som en helhet på hjemmesiden din.

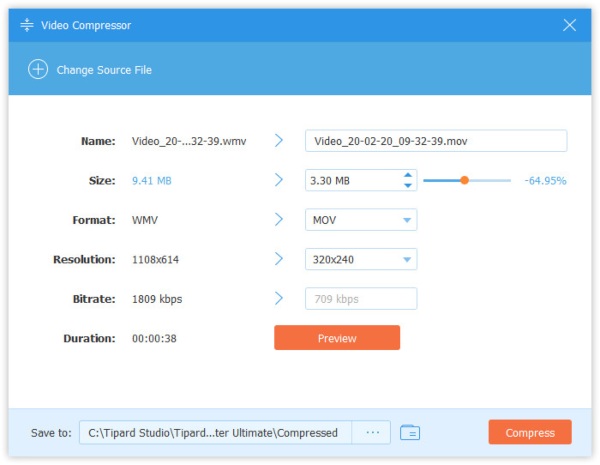
Trinn 4 Gå til komprimere MP4 til en mindre størrelse. Du kan velge Videokompressor og juster filstørrelsen ved å flytte linjen. Dessuten kan du også endre oppløsningen og forhåndsvise den komprimerte videoen. Klikk på Komprimer for å redusere MP4-størrelse for HTML.

Del 3: Vanlige spørsmål om å spille MP4 i HTML
Hva er det beste video- eller lydformatet for nettleseren din?
Når du vil spille MP4 på HTML-siden, bør du lære mer om de støttede video- og lydformatene for forskjellige nettlesere. Selvfølgelig er MP4 H.264 det beste videoformatet for HTML.
Hvordan legger du inn MP4 til HTML fra Google Photos?
Gå til Google Photos og finn videofilene, angi delingsinnstillingene som til offentlig på nettet alternativ. Klikk på Åpne i iFrame og velg Flere handlinger ikon. Velg Åpne i nytt vindu alternativ. Velg Flere handlinger og velg innebygd kode. Etter det kan du kopiere innebygd kode og lime inn i Blogger HTML Post Composer.
MP4-videoer Spill i andre nettlesere, men ikke Safari, hvorfor?
Når du legger inn MP4-video i HTML, krever Safari og iPhone Range Request-overskriften for å spille av medieinnholdet. Du må håndtere Range på serversiden. Hvis videoen er rangert, må serveren returnere status (206) med rekkeviddehoder. Du bør velge toppteksteksempelstatus som 206.
konklusjonen
Når du ønsker å legge inn MP4 i HTML, er det ikke nok å vite HTML 5-kodeken, men trenger også å finpusse de forskjellige parameterne for MP4-videoene. Hvis du har problemer med å spille av MP4 i Chrome, Safari og annet, kan du selvfølgelig også finne løsningene fra artikkelen.